Dynamic maps are living breathing parts of your deployment. Beautiful, flexible and constantly updated – LocationIQ maps enable you to visualize geolocation data.
Using Google Maps API? We’ve put together a quick guide to help you switch over to LocationIQ
———————
This is part 3 of a 5-part series.
- From Google to LocationIQ: Geocoding
- From Google to LocationIQ: Static Maps
- From Google to LocationIQ: Maps
- From Google to LocationIQ: Directions (coming soon)
- From Google to LocationIQ: Snap to Roads (coming soon)
———————
1. Access token
These helps us recognize your account. For public deployments, we suggest generating a public ‘access token’ from the LocationIQ dashboard. More info on this here
2. Library
LocationIQ map tiles can be rendered by most open-source libraries.
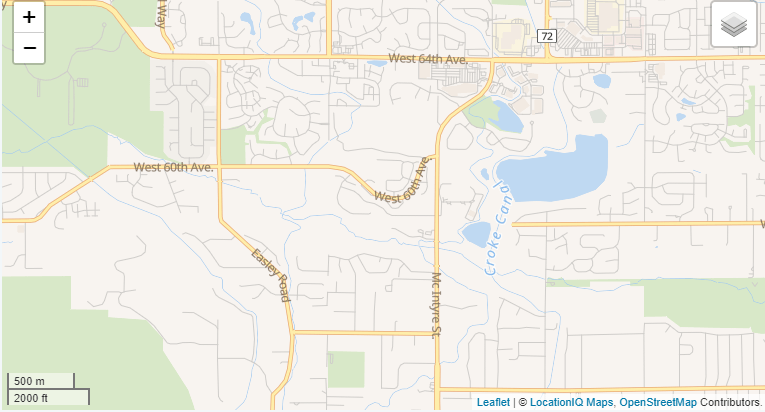
3. Request map tiles
When you request map tiles, you are requesting information from a provider while asking for certain properties surrounding that particular coordinate. In case of LocationIQ – your API token is sent along with directions on the type of layer and coordinates for tiles. The default places these coordinates map at the center and pulls map tiles around it.
You can request map tiles from Google in the following way:
var map = new google.maps.Map(
document.getElementById('map'), {
zoom: 4, center: {lat: -25.344, lng: 131.036}
});
You can request map tiles from LocationIQ in the following way:
// API token goes here
var key = '';
// Add layers that we need to the map
var streets = L.tileLayer.Unwired({key: key, scheme: "streets"});
// Initialize the map
var map = L.map('map', {
center: [39.73, -104.99], //map loads with this location as center
zoom: 14,
layers: [streets] // Show 'streets' by default
});
// Add the 'scale' control
L.control.scale().addTo(map);
// Add the 'layers' control
L.control.layers({
"Streets": streets
}).addTo(map);

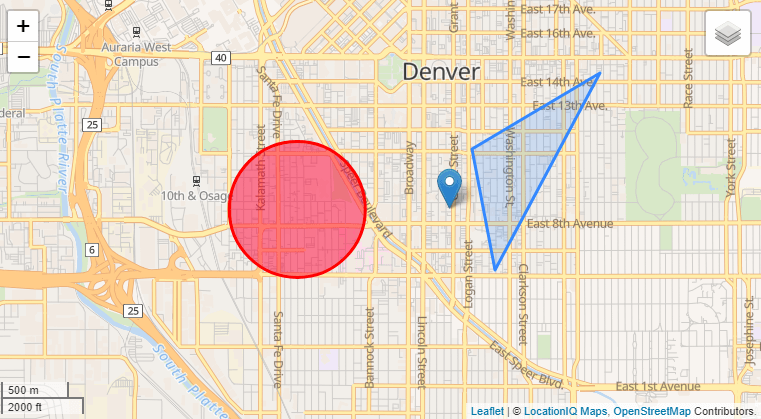
4. Basic markers
Maps, in itself are probably not enough for your requirements. Markers and pointers helps your users focus on a particular point on the map.
You can add basic markers to Google Maps in the following way:
var marker = new google.maps.Marker({position: {lat: -25.344, lng: 131.036}, map: map});You can request map tiles from LocationIQ in the following way:
var marker = L.marker([39.73, -104.984]).addTo(map);
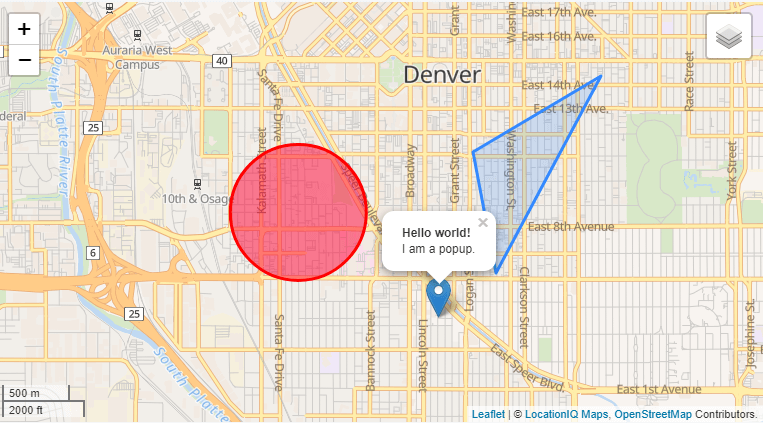
5. Interactivity
An interactive map is useful when you need to share additional information related to an address/ a coordinate. You can make your deployment interactive with Popups, Circles, Polygons and Events.
Popups
Google: Popups
var infowindow = new google.maps.InfoWindow({
content: 'Reykjavik Roasters
A good coffee shop
‘ }); marker.addListener(‘click’, function() { infowindow.open(map, marker); });
LocationIQ: Popups
//For a popup on a location in map
var popup = L.popup()
.setLatLng([39.73, -104.99])
.setContent("<b>Hello world!</b>
I am a popup.")
.openOn(mymap);
//To have a popup to a marker / polygon
marker.bindPopup("<b>Hello world!</b>
I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");
Circle
Google: Adding a circle
var cityCircle = new google.maps.Circle({
strokeColor: '#FF0000',
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: {lat: 34.052, lng: -118.243},
radius: 30000
});LocationIQ: Adding a circle
var circle = L.circle([39.73, -104.997], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(map);
Polygon
Google: Adding a Polygon
// Construct the polygon.
var polygon = new google.maps.Polygon({
paths: [
{lat: 25.774, lng: -80.190},
{lat: 18.466, lng: -66.118},
{lat: 32.321, lng: -64.757},
{lat: 25.774, lng: -80.190}
]
});
polygon.setMap(map);LocationIQ: Adding a Polygon
var polygon = L.polygon([ [39.726, -104.980], [39.734, -104.982], [39.739, -104.971] ]).addTo(map);
Events
Google: Events
map.addListener('click', function(e) {
alert(e.latLng);
});
LocationIQ: Events
map.on('click', function(e) {
alert(e.latlng);
});

Did we miss something? Write to us with details on your deployment – we’re happy to help!